多言語サイトを制作する際に、プラグイン「bogo」を使用しました。bogoの使い方とよく使用した関数をまとめました。
あわせて読みたい


[wordpress]多言語サイトの制作〜検討事項からプラグインbogoを採用した理由
日英の多言語サイトをwordpressで作成する際に構成を検討し、結果プログインの「bogo」を選びました。多言語サイトを制作する際に、検討した内容(URL構成・テンプレート…
目次
「bogo」の使い方
・bogoの設定
インストールをし、プラグインを有効化します。
・メイン言語とサブ言語の設定

・言語切り替えスイッチャーの設定
任意に表示したい箇所(メニューバー・固定ページ)にショートコードを記載すると言語切り替えボタンが表示されます。
<?php echo do_shortcode( '[bogo]' ); ?>
言語スイッチャーが任意のデザインと異なるため、カスタマイズするの必要がありましたが、カスタマイズするのがちょっとめんどくさそうだなと思ったので、aタグでURL切り替えにし任意のデザインを当てました。
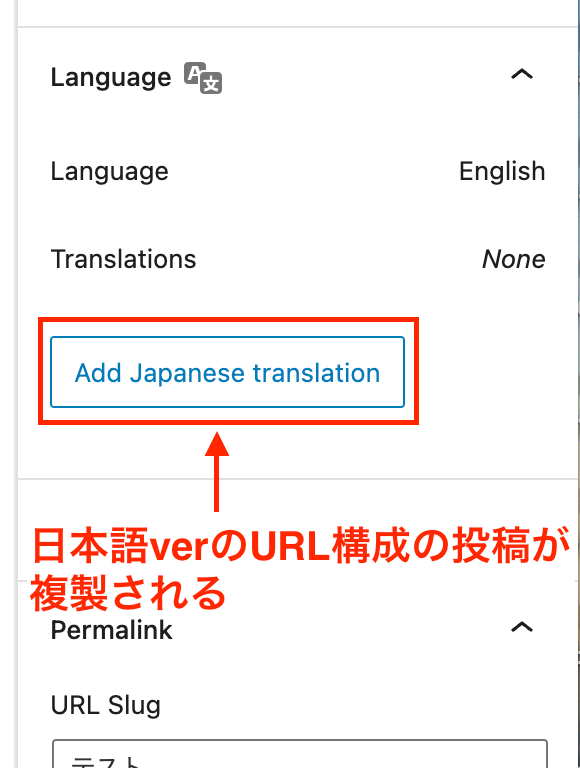
・投稿時にサブ言語でも同じ投稿を複製する方法
メイン言語の投稿内容を作成し保存すると、サブ言語のページを複製できるボタンが出力されます。
ボタンを押すとメイン言語のままサブ言語のURLページが作成されます。
言語は自動翻訳されないので、編集する必要があります。
※下記のキャプチャはメイン言語英語です。

カスタム投稿タイプで使用したい場合
function.phpに下記を記述すると、カスタム投稿タイプでもbogoの機能が使用できます。
function my_localizable_post_types($localizable) {
$localizable[] = 'カスタム投稿タイプ名';
return $localizable;
}
add_filter('bogo_localizable_post_types', 'my_localizable_post_types', 10, 1);
よく使った条件分岐
同じテンプレート内で、ここは英語の場合に表示したい場合によく多用しました。
<?php $locale = get_locale();
if ('en_US' == $locale ) { ?>
<!--英語の場合出力する内容を記述-->
<?php } else { ?>
<!--その他(日本語)の場合出力する内容を記述 -->
<?php } ?>
記事一覧で多言語の記事が混在しないようにする
例えば、カスタム投稿タイプで英語と日本語の記事が混在して表示しないようにするために下記の記述をすると混在しなくなります。
<?php
$posts = get_posts([
'suppress_filters' => 0 //フィルタリングを無効にするか(「false」または「0」で有効になる)
]);
foreach($posts as $post):
?>
//ループの内容
<?php
endforeach;
wp_reset_postdata();
?>
まとめ
bogoを使用する際に、使った関数をまとめました。
最後まで読んでくださり、ありがとうございました。









